ios 웹뷰(WebView) 노치 및 하단바 이슈 그리고 안전영역(Safe Area)
안전 영역(Safe Area)은 무엇인가?
안전 영역은 텔레비전 화면에서 볼 수 있는 텔레비전 화면의 영역을 설명하기 위해 텔레비전 제작에서 사용되는 용어다.
텔레비전 화면 해상도 비율이 다양해지면서 영상의 제목, 자막 등 필수 콘텐츠 노출을 보장할 수 있는 영역으로 사용되는 영역이다.
safe area wiki: https://en.wikipedia.org/wiki/Safe_area_(television)
iphone에서의 안전 영역(Safe Area)
iphone 8 이하 기종과 달리 iphone x 이후 기종부터는 하드웨어가 변경되면서 화면의 viewport 기준이 변경되었다.
|
|
viewport 기준이 변경되면서 아래 두가지 문제가 발생했다.
1. 화면 끝의 라운딩 처리로 콘텐츠가 잘리면서 제대로 노출되지 못하는 문제
2. 화면 상단 노치 및 화면 하단에 indicator bar가 viewport에 포함되어 콘텐츠가 겹치는 문제
오른쪽 iphone 14pro max viewport 사진을 보면 화면 끝 라운딩된 부분에 콘텐츠가 잘리고
하단 indicator bar와 콘텐츠가 겹치면서 콘텐츠가 가려지는 문제가 발생하는것을 확인할 수 있다.
또한 따로 설정하지 않으면 아래 사진과 같이 가로 모드 시 표시한 박스부분 및 하단 indicator bar 또한 콘텐츠가 잘리거나 겹쳐서 가려지는 문제가 발생한다.
기본적으로 웹은 브라우저 상단에 네이게이션 고정영역이 있으므로 해당 부분은 콘텐츠가 잘리는 문제를 신경쓰지 않아도 된다.
하지만 앱 내 웹뷰의 경우 상단 네이게이션 고정영역이 없어 위에서 언급한 문제점들이 발생하게된다.
CSS env() 속성 사용해서 문제 해결하기
CSS 속성인 env()를 사용하여 상단 노치, 하단 indicator bar, 가로 모드 시 좌우 잘리게되는 부분의 값을 설정할 수 있어 위에서 언급한 문제점들을 모두 해결할 수 있다.
- iOS 11.2 버전 이상에서는 env() 속성을 사용한다.
env(safe-area-inset-top)
env(safe-area-inset-right)
env(safe-area-inset-bottom)
env(safe-area-inset-left)
- iOS 11.2 버전 이하에서는 constant() 속성을 사용한다.
constant(safe-area-inset-top)
constant(safe-area-inset-right)
constant(safe-area-inset-bottom)
constant(safe-area-inset-left)
 |
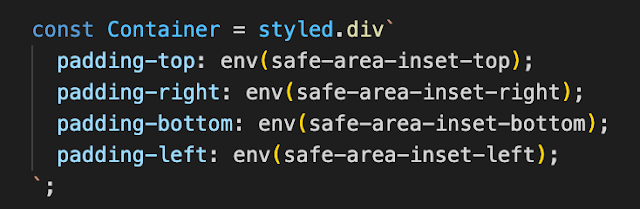
| emotion으로 style 적용 |
|
|
이전 회사에서 모바일앱 웹뷰를 개발 할 때 ios 앱 개발자로부터 디바이스 노치 사이즈와 하단 indicator bar 부분의 사이즈 값을 전달받아 위의 문제점을 해결했었다.
초기 설정부터가 아닌 이미 진행중인 프로젝트에 중간부터 참여하다보니 위와 같은 문제는 ios 개발자로부터 상단 노치 값과 하단 indicator bar 크기 값을 받아와야지만 해결이 가능한 문제라고 생각했다.
개인 프로젝트를 진행하면서 위와 같은 방식으로도 일반 웹 프로젝트에서는 자체적으로 해당문제를 처리 할 수 있다는것을 알게되었다.
하지만 css에서만 사용하는게 아닌 javascript로 디바이스 노치 사이즈와 하단 indicator bar의 사이즈 값을 활용해야하는 경우에는 ios 앱 개발자로부터 값을 받아오는방식으로 처리하는게 맞을것같다.
참고하면 좋을만한 레퍼런스
env() - CSS 속성
https://developer.mozilla.org/en-US/docs/Web/CSS/env
애플 개발자 홈페이지 Safe Area 설명 영상
https://developer.apple.com/videos/play/tech-talks/801/





댓글
댓글 쓰기