[Javascript] currentTarget VS target 차이점
자바스크립트를 공부하다가 어떤 블로그는 target을 사용해서 이벤트를 처리하고
다른 블로그는 currentTarget을 사용해서 이벤트를 처리하고있었다.
찾아보니 이벤트 버블링으로 인해 둘을 구분해서 사용한다고 한다.
예제를 통해 둘을 비교해보면
import React, { useEffect } from "react";
function LangingPage() {
const clickTest = (e) => {
console.log(e.target);
console.log(e.currentTarget);
};
return (
<div>
<h1>시작 페이지</h1>
<li>
<button onClick={clickTest}>
<span>제출</span>
</button>
</li>
</div>
);
}
export default LangingPage;
위 예제는 리액트로 작성했다.
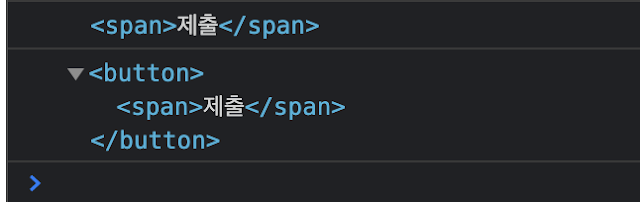
버튼을 클릭해보면 아래와 같이 다르게 결과물이 출력되는것을 확인할 수 있다.
출력 순서는 target, currentTarget 순이다.
target은 실제로 내가 클릭한 태그를 반환하고
currentTarget은 onClick 이벤트가 작성되어있는 태그를 반환한다.
여기서 이벤트 버블링이라는 개념이 적용되는데 span 태그를 클릭했어도 이벤트 버블링으로 인해 이벤트가 button 태그까지 전달되어 button 태그에 작성된 onClick 이벤트가 동작하게된다. 이벤트 버블링으로인해 onClick 이벤트에서는 어느 태그가 클릭되었는지 target event로 알 수 있다.
자세한 설명이 적혀있는 참고 링크를 아래에 첨부해 두었다.
마지막 요약
target은 자신의 요소를 반환하며
currentTarget은 이벤트 핸들러 함수를 적용한 요소를 반환하는 차이점을 가지고 있다.
이벤트 버블링이라는 개념을 알면 좋다.
* 이벤트 버블링 참고 링크
https://ko.javascript.info/bubbling-and-capturing
* 같이 알아두면 좋은 이벤트 위임 참고 링크
https://ko.javascript.info/event-delegation

댓글
댓글 쓰기