Sass(SCSS) 사용방법 및 문법 정리
Sass(Syntactically Awesome StyleSheets) / Scss
Sass는 브라우저에서 바로 인식하지 못하므로 CSS 파일로 컴파일해서 사용해야한다.
여러 방법이 있지만 vscode extension 중 Live Sass Compiler 를 설치하면 따로 컴파일 하지 않아도 바로바로 CSS 문법에 맞게 컴파일 해주어 CSS파일을 생성해주기 때문에 편하게 Sass를 사용할 수 있다.
Sass의 확장자는 .scss이다.
SSass 문법 정리
1번
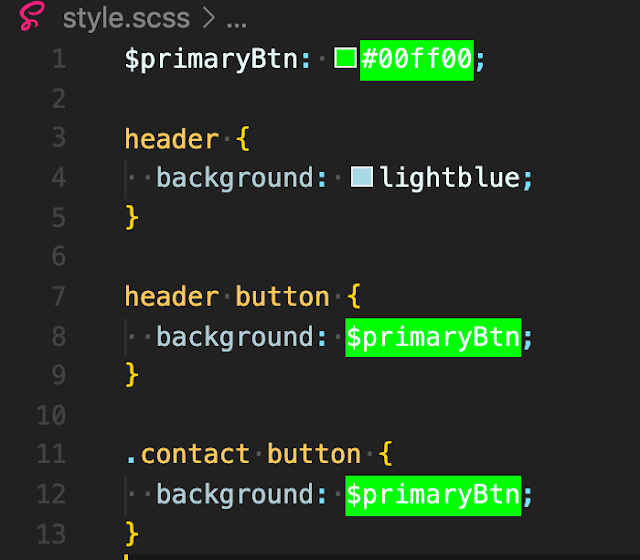
$ 달러 특수 기호를 사용해서 변수를 선언하고 해당 변수에 값을 입력한 다음 해당 변수를 여러곳에서 적용할 수 있다.CSS에서도 :root { } 문법을 사용하여 동일한 기능을 사용할 수 있지만 조금 더 간편하게 $ 달러 기호로 동일한 역할을 할 수 있다.
위와같이 변수로 속성을 작성하고 적용하면 모든 버튼들의 색상을 변경하고 싶을때 변수에 할당된 값만 변경하면 값으로 변수가 작성된 모든곳에서 동일하게 버튼 색상이 변경된다.
2번
nesting 작성법 사용가능
선택자를 nesting(중첩) 하게 선언하여 작성할 수 있다.
일반적으로 CSS에서는 아래와 같이 작성한다.
CSS와 동일하게 header 안에 자식 태그인 button 태그에 속성이 적용된다.
위와 같이 작성하면 header 안에 모든 자식 태그들을 작성할 수 있어서 header 부분만 보고도 header 안에 작성된 모든 태그들이 해당 부분안에 작성되어 있다는것을 쉽게 파악할 수 있어서 상당히 직관적이다.
3번
Sass 에서는 가상 선택자를 & 특수 기호를 사용해서 사용할 수 있다.
&:focus 등등 가상선택자를 위와 같이 선언할 수 있다.
4번
각 페이지 또는 각각의 부분에 대한 scss 파일을 각각 만들고 @import 키워드를 사용해서 한곳에서 모든 scss 파일을 조합하고 해당 scss 드을 적용할 수 있다.
@import 키워드를 사용하여 여러개의 scss 파일들을 불러오면 해당 scss 에 작성된 코드들이 해당 scss에 작성된것과 동일하게 동작한다.
5번
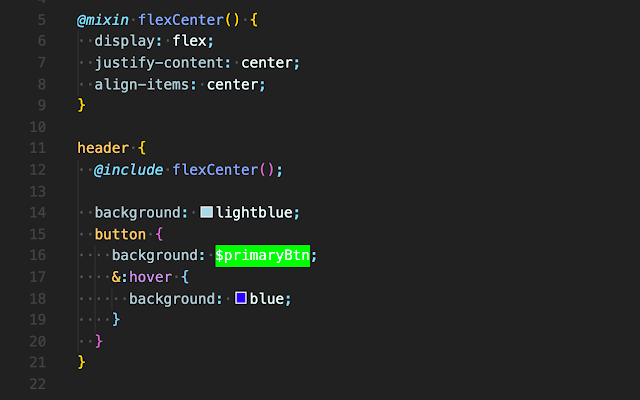
@mixin 문법 사용하기
특정 속성이 여러곳에서 동일하게 사용될때 사용한다. $ 달러 기호를 사용하는 변수 작성 문법과 비슷하다.
@mixin 의 경우는 여러개의 속성을 한번에 작성하여 적용할 수 있다는 점이 다르다.
@mixin 옆에 flexCenter 말고 원하는 명칭을 적으면 된다. 해당 속성의 기능을 작성하는것이 좋다.
@mixin을 사용하기 위해서는 @include 키워드를 사용하여 위와 같이 불러와 해당 속성을 적용할 수 있다.
또한 @mixin은 상황에따라 매개변수로 속성을 받아서 그때그때 속성을 지정하는 것도 가능하다.
매개변수의 인자로 column과 red를 주어 flex-direction 방향과 background를 변경하였다.
6번
상속 기능을 사용할 수 있다.
@extend 키워드를 사용하여 속성을 상속 받을 수 있다.
@import 한 다른 scss 파일에서 header 태그에 작성한 Sass 속성들을 그대로 header 안에 불러와서 사용할 수 있고 overwite 과 같은 추가적인 작업도 가능하다.
7번
+ , -, /, * 과 같은 산술 연산자를 지원한다.











댓글
댓글 쓰기