[React] static defaultProps 기본값 설정하기
props 기본값 설정하기
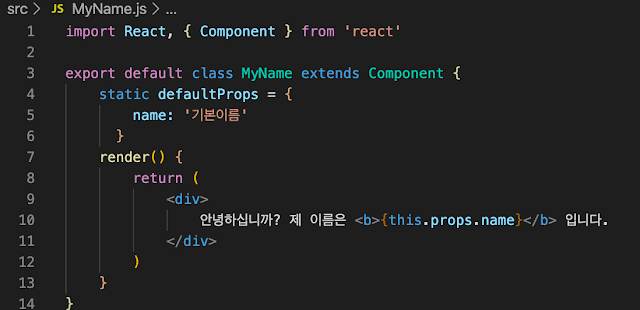
상위 컴포넌트로부터 하위 컴포넌트에 props로 값이 전달되지 않은경우 기본적으로 보여질 값을 설정할 수 있다.
위와같이 static defaultProps에 기본값을 설정하면 상위컴포넌트에서 하위컴포넌트로 값이 전달되지 못할때 기본props 값으로 설정된 '기본이름'이 값으로 입력되어 아래와같이 출력된다.
한가지 방법이 더 있는데 결과값은 똑같고 표현방법만 살작다르고 똑같이 동작하는 코드이다. 👇🏼👇🏼👇🏼

두가지 방법중에 최신방법은 맨위에 처음 작성한 static defaultProps 방법이므로 되도록 최신방법을 사용하자.
위 두가지 방법은 class형 컴포넌트에서 사용되는 방법이고 함수형 컴포넌트에서는 default parameter를 통해 기본 값을 설정할 수 있다.

만약에 props로 전달되는 값이 없다면 이와같이 default parameter로 값을 지정해줄 수 있다.
이렇게 작성한경우 props로 값이 전달되지 않은경우 아래와 같은 결과가 나오게된다.
위 결과는 props로 name, age둘다 값이 전달되지 않아 기본값으로 반환한 결과이며 props중 age값만 9999로 전달할 경우 안녕하세요 제 나이는 9999살이며 이름은 안녕하세요 입니다. 라는 결과 값을 반환한다.

댓글
댓글 쓰기