[React] Component Life Cycle(Life Cycle API)
 |
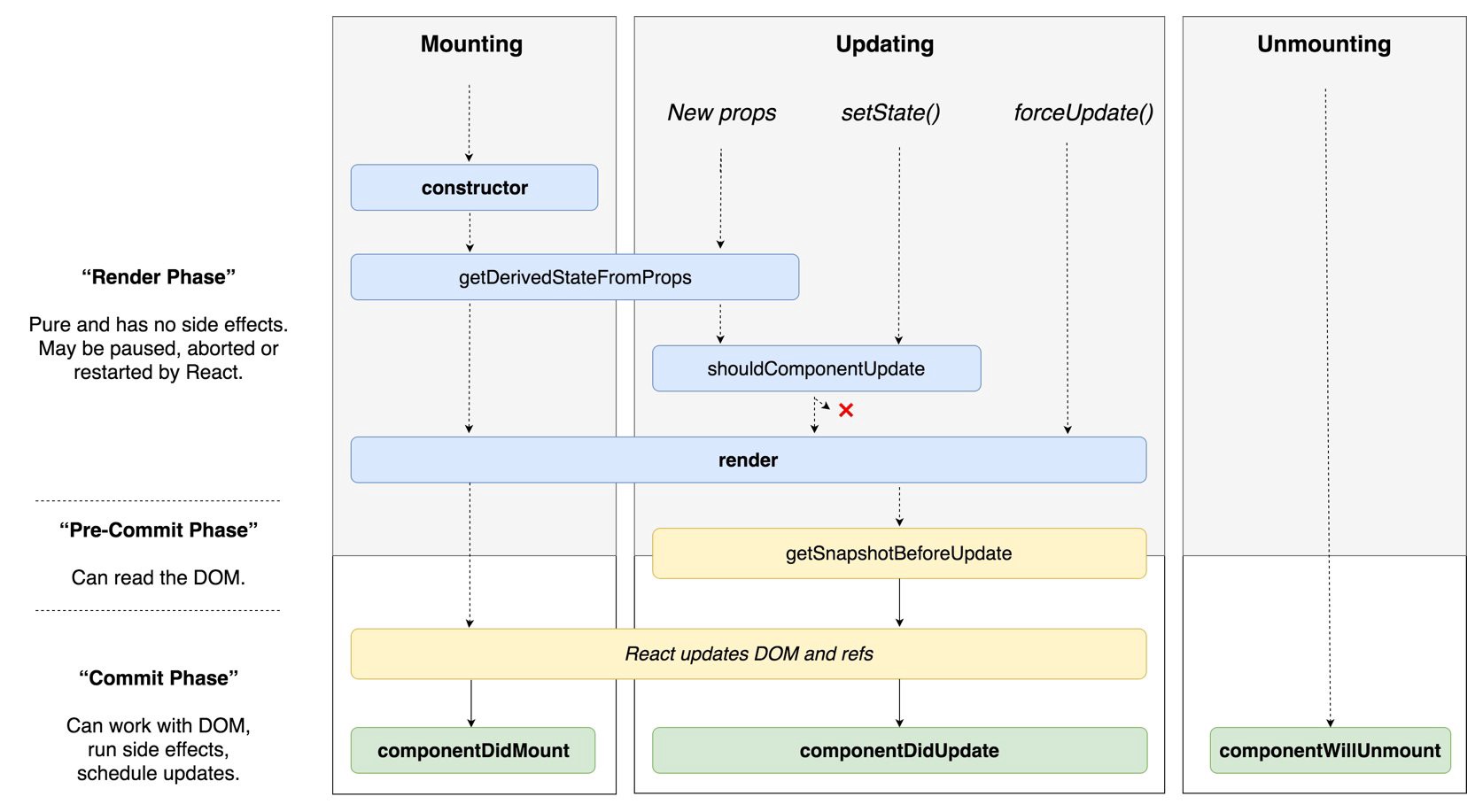
| https://twitter.com/dan_abramov/status/981712092611989509 |
리엑트 컴포넌트를 다룰 때 사용할 수 있는 API들이다.
constructor
컴포넌트 생성자 함수이다.
컴포넌트가 만들어질때마다 이 함수가 호출된다. ex) constructor(props){ super(props) }
컴포넌트가 처음 브라우저 상에 나타나게 될 때 만들어지는 과정에서 가장 먼저 실행되는 함수이다.
컴포넌트가 가지고 있을 state의 초기설정을 하거나 컴포넌트가 생성되는 과정에서 미리 해야할 작업을 constructor에서 처리한다.
render
컴포넌트에 전달되는 데이터의 변경이 발생하거나 setState를 통한 state의 값이 변경될경우 매번 render메서드가 호출되어 새로운 데이터를 반영하여 화면을 렌더링해준다.
getDerivedStateFromProps
getDerivedStateFromProps
전달되는 props의 값이 변경될때 state의 값과 동기화 시켜준다.
부모 컴포넌트에서 전달해주는 props가 변경 됐을 경우 호출되며, render 메서드가 호출되기 이전에 호출된다.
getDerivedStateFromProps(nextProps, preState) 메서드는 static 키워드를 붙여서 인스턴스 메서드로 선언해야한다.
첫번째 인자 nextProps는 부모 컴포넌트로부터 전달받은 객체이며
두번째 인자 preState는 렌더링되기 이전의 state 객체이다.
메서드를 선언하고 따로 return 하지 않을 경우 에러가 발생한다. return하는 데이터는 객체여야한다.
render메서드가 호출되기 전이므로 변경된 props 데이터를 state에 반영하는 작업을 처리하면 된다.
shouldComponentUpdate
virtual dom에 리렌더링할지 말지 결정해주는 역할을 한다.
전달되는 값이 변경이 되었는지 안되었는지 확인해서 변경 되었을 경우만 컴포넌트를 다시 렌더링 하도록 하며 값이 변경되지 않았다면 컴포넌트를 다시 렌더링 하지못하게 제어해 준다.
자세히 말하면 만약 부모 컴포넌트의 일부가 변경되어 리렌더링 될 때 자식컴포넌트에 변경사항이 없다고하더라도 해당 부모컴포넌트의 변경사항으로인해 자식 컴포넌트들도 모두 리렌더링 되기 때문에 이를 제어하여 불필요하게 리렌더링되는 작업을 최소화 시킬 수 있으며 성능 최적화를 위해 사용 된다.
또한 기본적으로 true를 반환하며 조건에 따라 false를 반환하는데 false를 반환할경우 render 함수를 호출하지 않는다.
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate
렌더링된 후 컴포넌트가 업데이트 돼서 브라우저의 DOM에 반영되기 바로 직전에 호출되는 함수이다.
컴포넌트가 갱신되었을 때 DOM을 조작하기 위하여 이 메서드를 활용하면 좋다.
업데이트 되기 직전의 DOM상태를 리턴시켜 componentDidUpdate로 받아올 수 있다.
업데이트 내용으로 스크롤이 움직이거나 화면이 움직일 수 있는데 업데이트 이전의 DOM의 위치를 받아와 값이 추가되더라도 그 자리 화면에서 멈춰있을 수 있도록 할 수 있다.
componentDidMount
이 API는 컴포넌트가 처음 화면에 렌더링이 완료된 뒤에 호출된다. 주로 비동기 작업을 처리한다.
외부라이브러리 연동, 데이터요청(ajax 등등), DOM관련 작업 스크롤 설정, 크기 읽어오기 등 DOM의 속성을 읽거나 직접 변경하는 작업을 할때 사용한다.
componentDidUpdate
componentDidUpdate
render함수를 호출하고난 후 발생하게 된다. 해당 메서드가 호출된 시점에서는 this.props과 this.state가 바뀌어있다.
parameter를 통해 이전의 값인 prevProps값과 prevState값을 비교하여 원하는 작업을 수행할 수 있다.
getSnapshotBeforeUpdate에서 반환한 snapshot값을 세번째 매개변수로 받을 수 있다.
componentWillUnmount
componentWillUnmount
조건등을 지정하여 해당 조건에 충족될 경우 컴포넌트를 DOM에서 안보이게 할 수 있는 함수이다.
예를들어 다른페이지로 이동하거나 새로고침을 할때 사용한다. 그리고 componentDidMount에서 실행중인 비동기 작업을 정리하는 역할도 해준다.
만약 componentDidMount에서 setInterval로 비동기 작업이 동작하고 있을때 컴포넌트를 DOM에서 안보이게하여도 백그라운드에서 계속 작업이 반복되고 있다. 이러한 비동기 작업을 종료하고자 할 때 clearInterval을 사용하여 해당 비동기 작업을 종료시켜야지 메모리를 관리할 수 있다.
componentDidCatch
render 함수에서 에러가 발생하면 리액트앱이 크래쉬 되버린다. 이럴때 유용하게 사용하는 API이다.
에러가 발생했을때 처리방법을 정의해 두어 처리할 수 있다.
주의할 점은 컴포넌트 자신의 render함수에서 에러가 발생해 버리는것은 잡아낼 수는 없지만 그대신에 컴포넌트의 자식 컴포넌트 내부에서 발생하는 에러들을 잡아 낼 수 있다.
대부분의 함수들은 해당 컴포넌트 내에서 작성하며 componentDidCatch 함수의 경우 부모 컴포넌트에 작성한다.
댓글
댓글 쓰기